Test web push on your website
Get started for free
The trial version includes all features
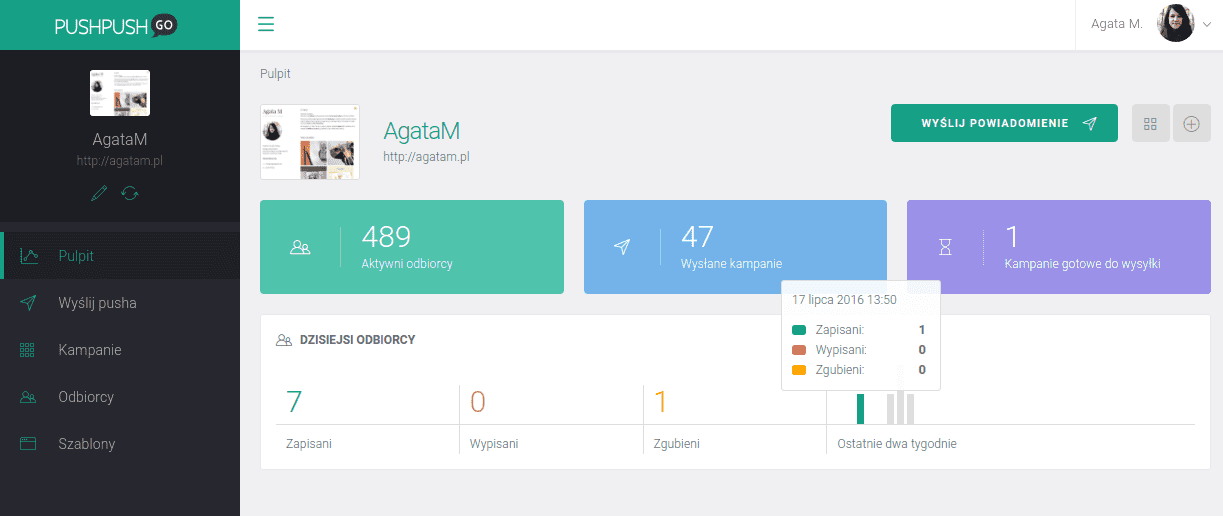
Your first steps in PushPushGo
The first signal that you’ve properly integrated your page is the display of this message.

The pop-up window is the sign-up form that visitors can use to agree to receive push notifications.
The subscription form is representative of your web push activities on your store's website. It has a decisive influence on whether the recipient trusts you and decides to sign up for notifications or not. An attractive and well-designed form will help your recipient base grow steadily and give you a great chance to stay in touch with customers, so it's worth taking some time to carefully design its message and appearance from the very beginning.
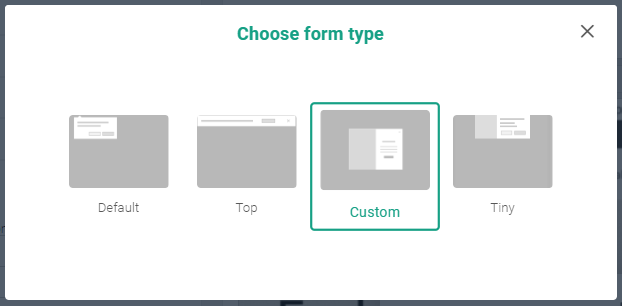
Within the new view, you have 4 types of templates at your disposal, which you can additionally enrich with advanced graphic options. This includes choosing a font, background color, border, size and even animation, how the popup should appear on the page.

The appearance of the sign-up form on the page may be accompanied by a darkening of the site's background - to do this, select the "Gray" option in the background section. For a more subtle approach, select the "Shadow" option. You can also display the form without changing the background at all.

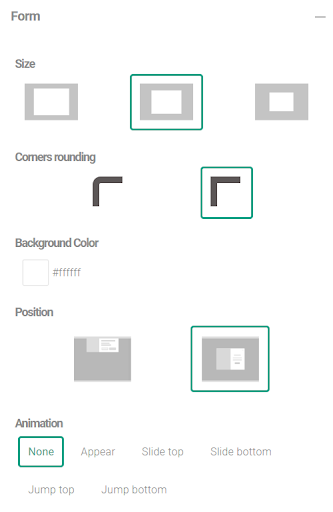
Here you can choose the size and shape of the form, background color, placement on the page and animation.

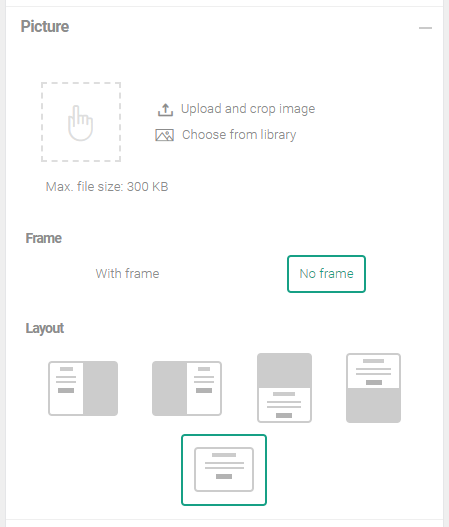
In this section, you can add graphics that appear next to the text, borders, and select a layout.

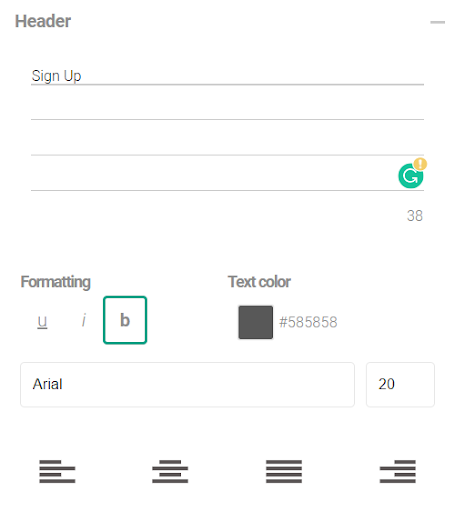
Add a title to your pop-up and choose the color, font type and size, and alignment for it.

Add content to your form, using exactly the same options as in the Header section.
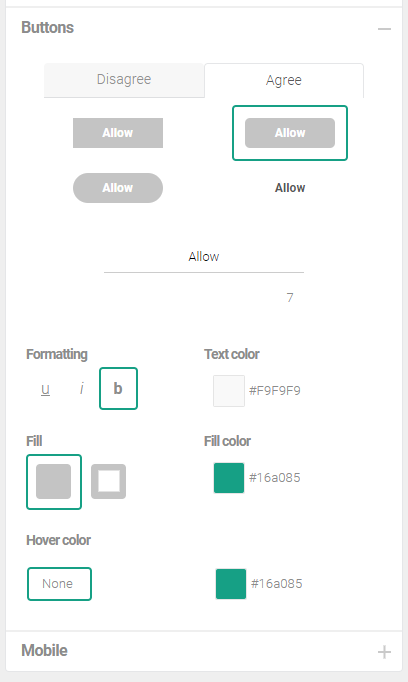
This option allows you to specify the appearance of the action buttons on the sign-up form. You have the choice of shape, color, and even the effect when a user hovers over a button.

This step allows you to specify where the sign-up form should appear on your mobile device. You can also choose to hide the sign-up form on mobile devices and display it only on desktops and tablets.

* All of the above stages are available only for personalized and tiny templates. Other templates offer only a few of the above options.
You can check the result of your work by hovering over the arrow icon.

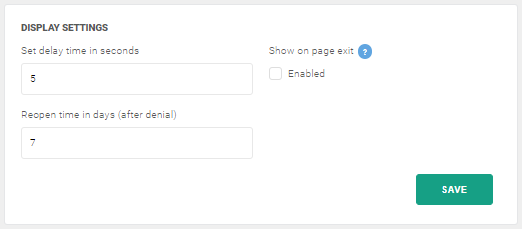
You can set the time (in seconds) after which the registration form will appear from the moment a user enters the website.
If you want the form to be displayed when a user wants to leave the page, select the Show on page exit option.
In simple integration, it is possible to display the form again after being rejected. For example, you can decide that every 60 days the user will be offered another sign-up form for notifications.
This option is not available for integration with own domain. Using a native browser form gives the option of pressing the Block button, which means that the form will never be displayed again on this page and in this browser.

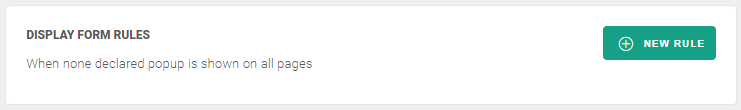
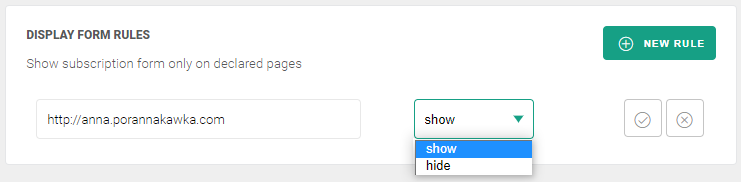
In the Display rules option, you can create the appropriate rules for the sign-up form and select the subpages on which it will not be displayed.

Please note that if you do not indicate any subpages, the form will be displayed on every subpage of your website. You can add more rules at any time using the New rule button.

To check if the form is displayed correctly on particular subpages of your site, you can paste the link in the Test form rules field and press Test button.

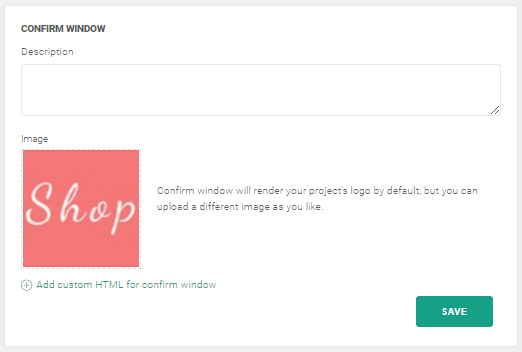
With basic integration, the notification entry consists of two steps. After displaying the subscription form with which the user agrees to receive notifications, an additional confirmation window will be displayed, in which he must agree to subscribe once again.
The "Confirmation window" editing option can be found in the "Subscription form" section. You can change the content and set the logo of your project to personalize the confirmation window and make it visually consistent with the sign-up form.