Test web push on your website
Get started for free
The trial version includes all features
Your first steps in PushPushGo
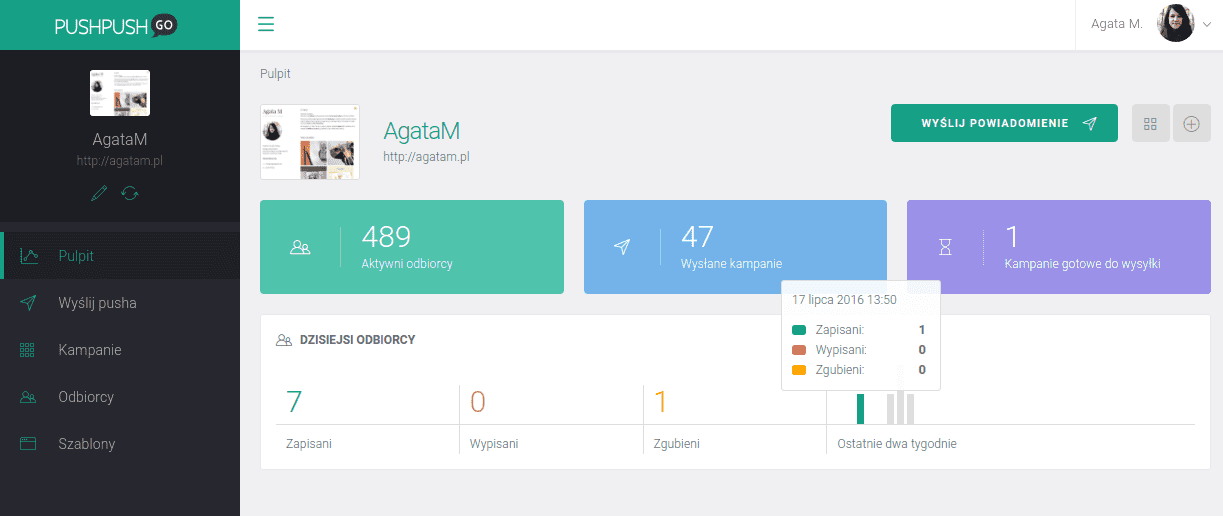
1. In the scenario tree, click Next.
2. In the window that opens, select Action > Push.
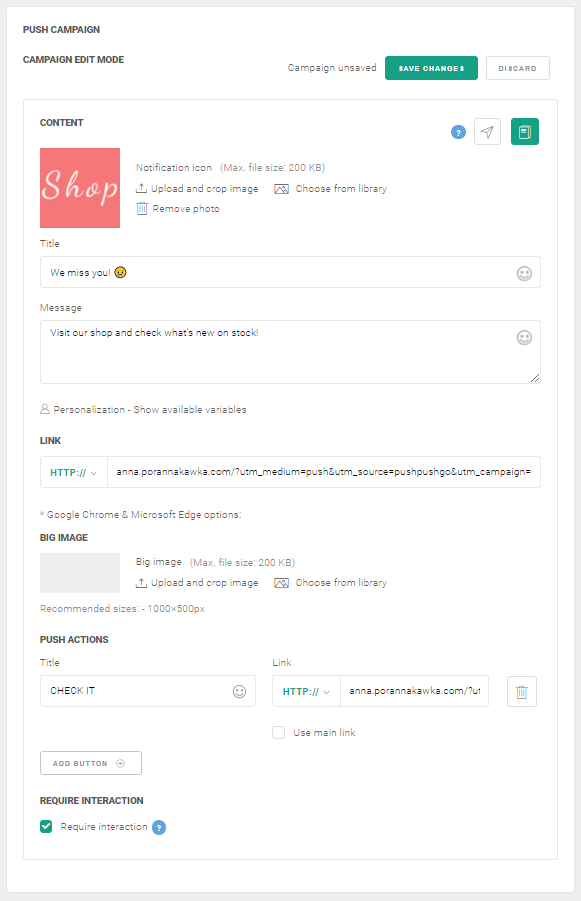
3. Select New campaign. The Campaign Edit form will open, where you can complete all the parameters of the web push notification:
4. In the upper right corner of the form, there is a place for the graphic that will be displayed to users in the sent notification. Your logo is automatically downloaded here, the same one you uploaded in the "Project settings" tab. If you want to change this graphic in the web push notification, just click one of the two options:
Remember! In order to display properly, graphics should be in a square format and be less than 200 kb in size.
5. Next, fill in:
6. If you want to send a RICH PUSH, a web push notification with an additional photo, add another graphic. Proceed in the same way as when changing the logo.
7. If you want the action buttons to appear on the notification (maximum of 2), in the PUSHACTIONS option, click Add button and fill in the Title of the additional button and the link. You can also use the "Use main link" option. Then the link in the button will be the same as the main link in the notification.
8. If you check the Required Interaction option, this notification will be displayed to your subscriber until he or she does not click on it or close it.
9. Finally, check all parameters again.
10. If you are sure that the notification is configured correctly, click the Save changes button on the notification form.
11. Finally, enable the scenario with the switch directly below the scenario name and click the "Save" botton in the upper right corner.