PRUEBA LAS NOTIFICACIONES PUSH EN SU SITIO WEB
EMPIEZA GRATIS
La versión de prueba incluye todas las características
Sus primeros pasos en PushPushGo
La tarea de los selectores es monitorear el comportamiento del suscriptor en su sitio web y enviar esta información a la aplicación PushPushGo. Le ayudan a recopilar datos con precisión como, por ejemplo:
La creación de selectores no requiere conocimientos técnicos. En Internet, encontrará muchas aplicaciones gratuitas que le ayudarán a identificar rápida y fácilmente el selector correcto para varios elementos en un sitio web.
Los selectores que utilizará son:
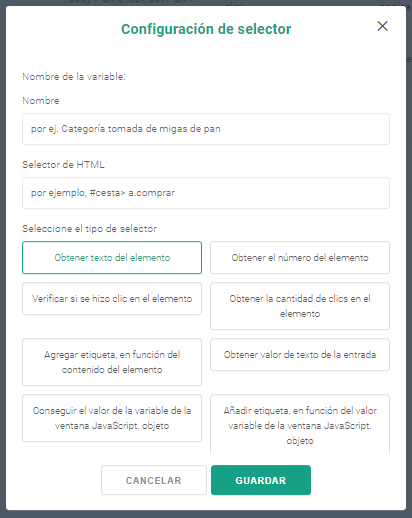
Para definir un selector, vaya a la pestaña Selectores/Nuevo selector.
Para cada selector, tiene que definir:

Hay 11 acciones para elegir:
1. Obtener texto del elemento - Esta acción le permite recopilar el nombre de un elemento determinado en la página, que luego se puede usar como una variable al crear la notificación. Los nombres se colocarán en una columna separada en la pestaña de los suscriptores.
Por ejemplo: #article_title
2. Obtener el número del artículo: esto le permite recopilar información numérica, como cuántos productos tiene un suscriptor determinado en un carrito o cuál es el valor final de un pedido. Este selector se puede utilizar, por ejemplo, en un escenario de carrito abandonado.
Ejemplo: .simpleCart_total
3. Verifica si se ha hecho clic en el artículo: puede recopilar la información si el destinatario hizo clic en el artículo designado por usted en la página, como los botones de CTA.
Ejemplo: #add_comment
4. Obtiene el número de clics en un artículo dado: la acción permite recopilar el número de clics, por ejemplo, en el botón de agregar comentario. Gracias a esto, sabemos con qué frecuencia el suscriptor comparte su opinión en nuestro sitio web.
Ejemplo: .submit-buy
5. Agrega una etiqueta basada en el contenido del artículo. Gracias a esta acción, puede recopilar información sobre, por ejemplo, las categorías visitadas en la página en forma de etiqueta. Permiten la creación de mensajes más personalizados. Dentro de esta acción, podemos colocar las denominadas etiquetas, de modo que las etiquetas recolectadas se agrupen según su diseño.
Ejemplo: .category_list h1
6. Obtiene el valor de la entrada: con esta acción, puede descargar el contenido ingresado por el destinatario a los campos de entrada. Por ejemplo, si su sitio cuenta con un motor de búsqueda de productos, podemos verificar exactamente qué frases han ingresado los visitantes.
Ejemplo: #ciudad
7. Agregue un canal de correo electrónico basado en valores de entrada: esto le permite recopilar direcciones de correo electrónico (si puede guardarlas en un lugar específico de su sitio). Luego, estos datos se agregarán al campo "correo electrónico" en el panel de la aplicación.
Ejemplo: #mail
8. Agregue un canal telefónico basado en el valor de la entrada: El principio de funcionamiento es exactamente el mismo que para el canal de correo electrónico, pero en este caso, se recopilan los números de teléfono.
Ejemplo: #phone
9. Descargue una variable desde la ventana del navegador: con esta acción, podemos enviar los datos almacenados a su aplicación en Google Tag Manager usando Data Layer.
10. Agregue una etiqueta basada en una variable del objeto de ventana: con los datos recopilados con Data Layer en Google Tag Manager, puede asignar etiquetas a sus destinatarios.
11. No estándar: esta acción le permite utilizar la información del destinatario que se almacena en atributos o identificadores de clase. Por ejemplo, con esta acción, puede recopilar el último enlace visitado por un suscriptor.
Ejemplo: enlace [rel = 'canonical'] con el atributo href.
Algunos de los selectores deben actualizarse para posponer la información más reciente sobre el suscriptor. Para este procedimiento, utilizamos la automatización y campos adicionales. Más sobre este tema en el capítulo Automatización.
EMPIEZA GRATIS
La versión de prueba incluye todas las características