PRUEBA LAS NOTIFICACIONES PUSH EN SU SITIO WEB
EMPIEZA GRATIS
La versión de prueba incluye todas las características
Sus primeros pasos en PushPushGo
Algunos de los selectores que hemos creado deben actualizarse para que la información sobre el comportamiento del suscriptor sea consistente con el estado actual, como:
Para hacer esto, necesita un escenario de automatización.
Los campos adicionales que creó y sus actualizaciones se utilizarán en los escenarios de automatización. Más sobre este tema en el capítulo Automatización.
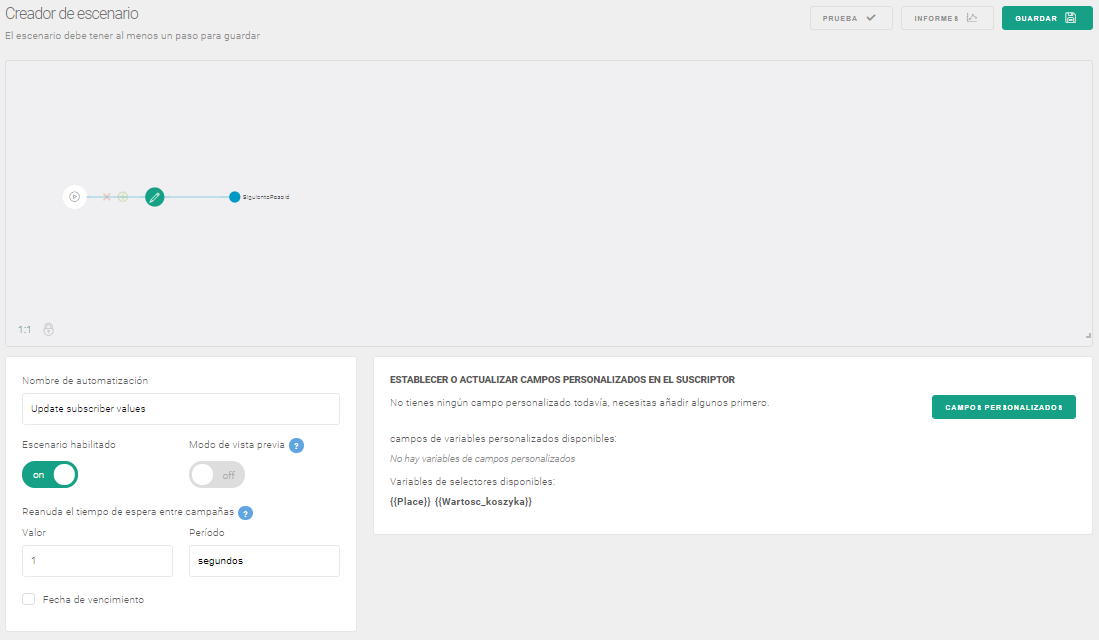
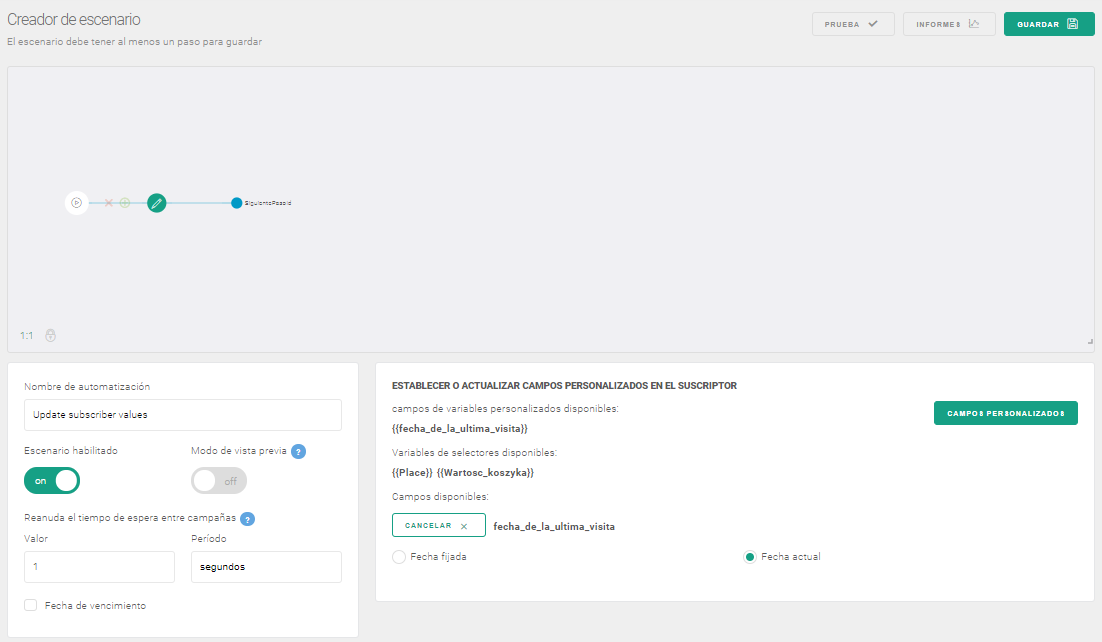
1. Vaya a la pestaña AUTOMATIZACIÓN > NUEVA AUTOMATIZACIÓN.
2. El escenario comienza nombrando y eligiendo el evento de activación apropiado. Siempre será el final de la sesión, con la excepción del mensaje de bienvenida, cuando seleccione Iniciar sesión.
3. Luego haga clic en Siguiente en el árbol del escenario. De los comportamientos disponibles, seleccione Acción > Actualizar.
4. Haga clic en el campo Adicional > Agregar botón nuevo.
5. Aquí, especifique el tipo de elemento que se descargará de la página. Puede ser:
¡Cuidado! Los nombres de los campos adicionales deben ser exactamente los mismos que los nombres de los selectores.
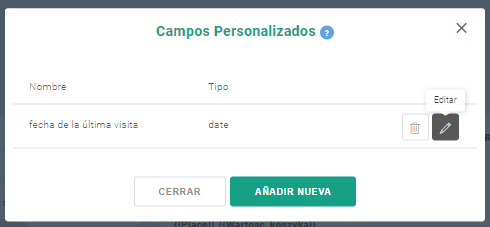
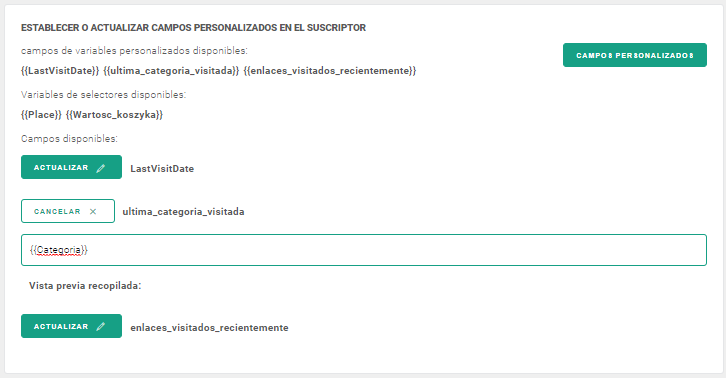
6. Guarde el campo adicional.
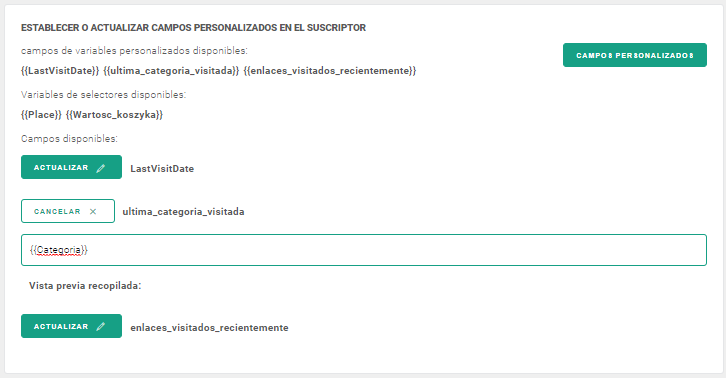
7. Después de cerrar la ventana del Asistente para Creadores, actualice el campo adicional que creó haciendo clic en Editar. Luego ingrese el nombre de su variable entre llaves, así: {{última_categoría}}

¡Cuidado! En el caso del último enlace visitado, debe agregar un parámetro especial para que el enlace retroceda correctamente. De lo contrario, la notificación se publicará dos veces en https o https, que a su vez redirigirá a su destinatario a 404.
Ejemplo:
8. Para la fecha de la última visita, basta con comprobar los datos actuales después de hacer clic en Editar.
9. Por el contrario, para un Valor Numérico, no solo debemos ingresar el nombre de su variable entre paréntesis, sino también especificar su Operador:
10. El último tipo se refiere a los elementos en los que se hizo clic. Todo lo que tiene que hacer es marcar la casilla de verificación aquí.




EMPIEZA GRATIS
La versión de prueba incluye todas las características