Przetestuj web push na swojej stronie
Testuję za darmo
Darmowa wersja zawiera wszystkie funkcjonalności systemu
Twoje pierwsze kroki w aplikacji PushPushGo
Część stworzonych przez nas selektorów wymaga aktualizacji, aby informacje na temat zachowania subskrybentów były zgodne ze stanem faktycznym np.:
1. ostatnio odwiedzona kategoria (nazwa)
2. ostatnio odwiedzony link
3. data ostatniej wizyty (nie wymaga selektora)
Do tego zabiegu niezbedne jest stworzenie scenariusza automation.
Utworzone przez Ciebie pola dodatkowe i ich aktualizacje wykorzystasz w scenariuszach automation. Więcej na ten temat znajdziesz w rozdziale Automation
1. Wejdź w zakładkę AUTOMATION =>>> NOWE AUTOMATION
2. Scenariusz rozpoczynamy od nadania nazwy oraz wybraniaodpowiedniego Zdarzenia początkowego. Zawszę będzie to Koniec sesji z wyjątkiem wiadomości powitalnej, w przypadku której wybierz Start sesji.
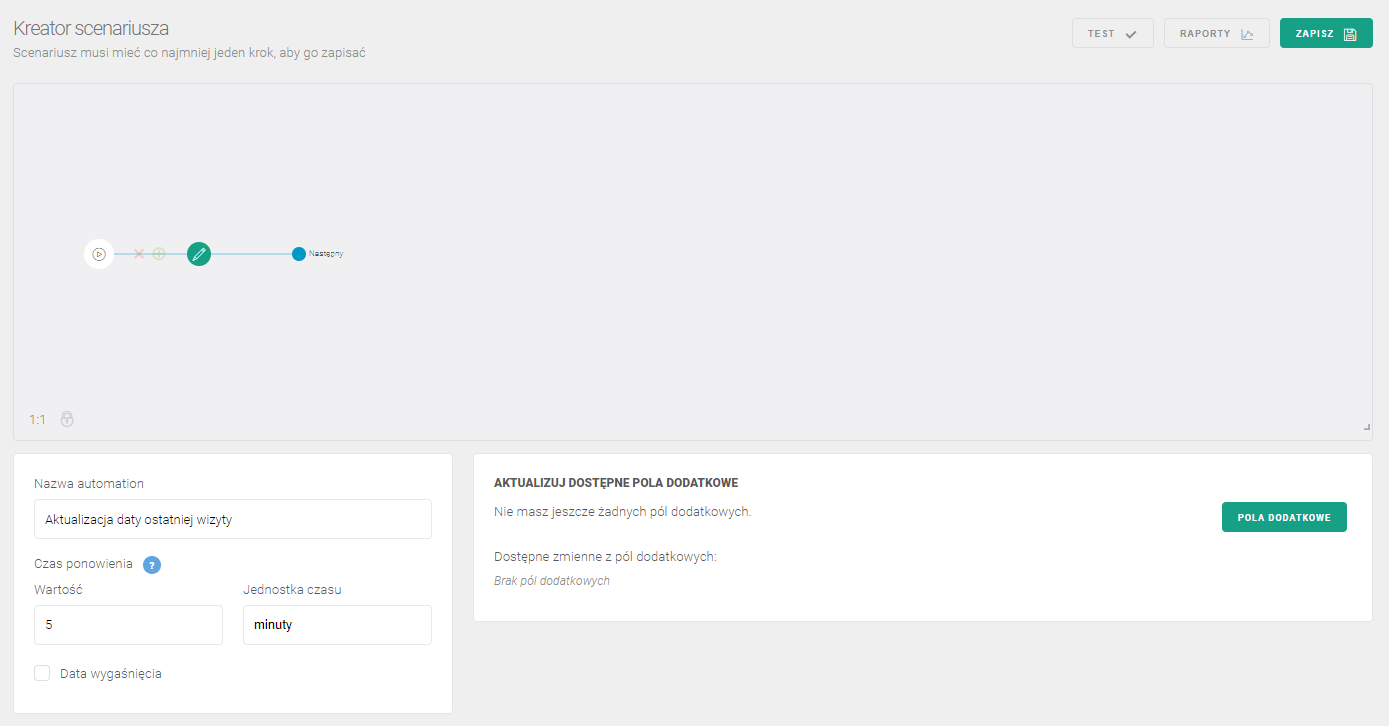
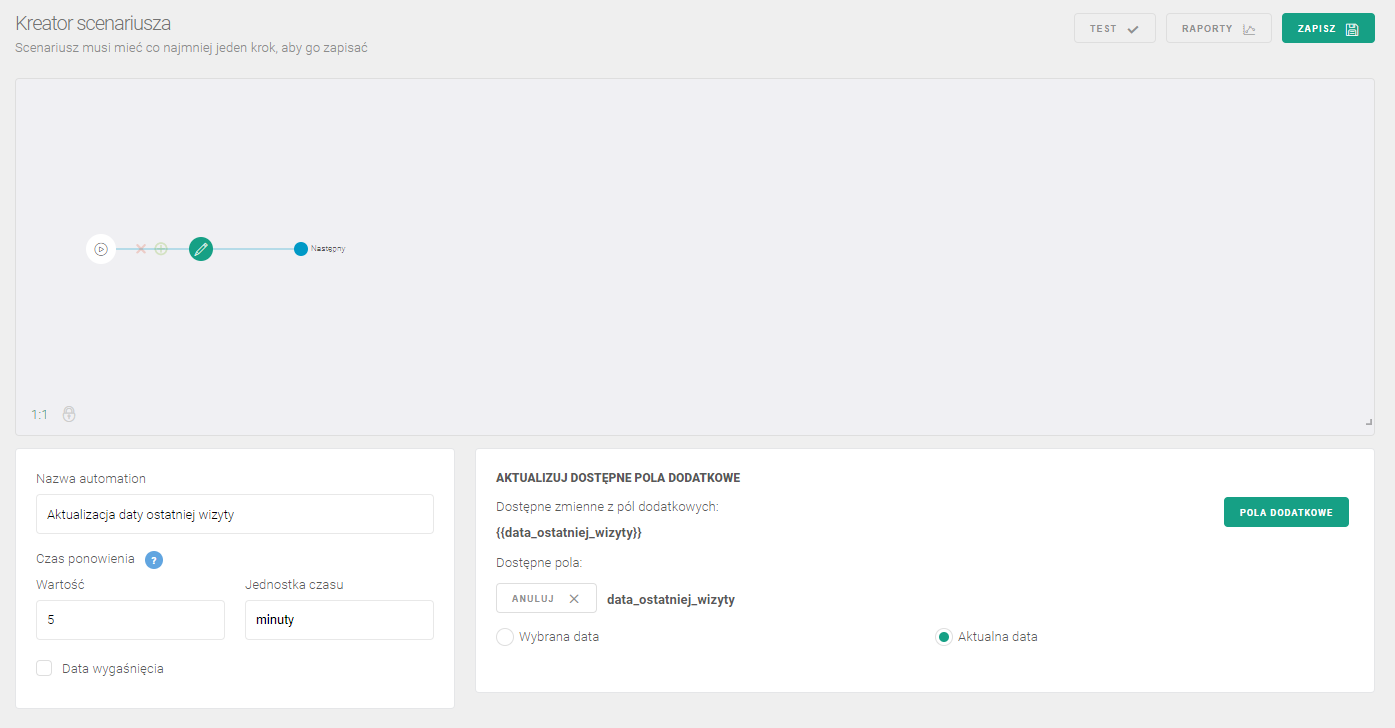
3. W wyświetlonym Kreatorze scenariusza uzupełnij pole Nazwa automation np. Aktualizacja danych
4. Określ Czas ponowienia na 5 minut.
5. Następnie kliknij w drzewku scenariusza Następny. Spośród dostępnych zachowań wybierz Akcja > Aktualizuj.
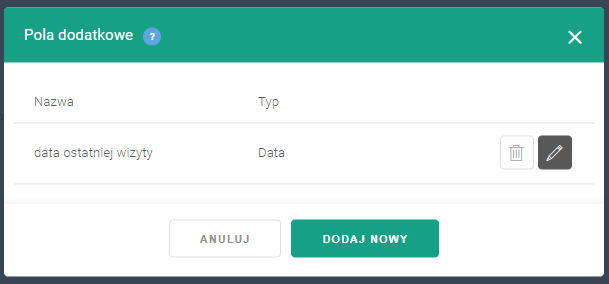
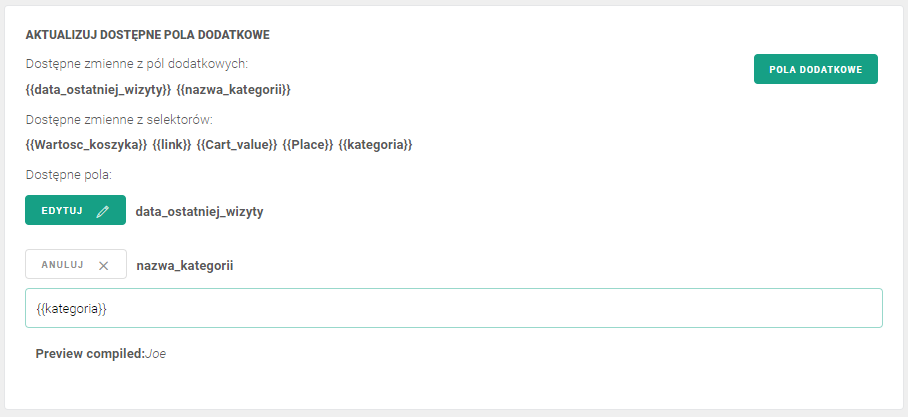
6. Kliknij w przycisk Pole dodatkowe > Dodaj nowy
7. Tutaj, w miejscu typ określ rodzaj pobieranego ze strony elementu. Mogą to być:
Uważaj! Nazwy pól dodatkowych powinny różnić się od nazw selektorów.
8. Zapisz pole dodatkowe
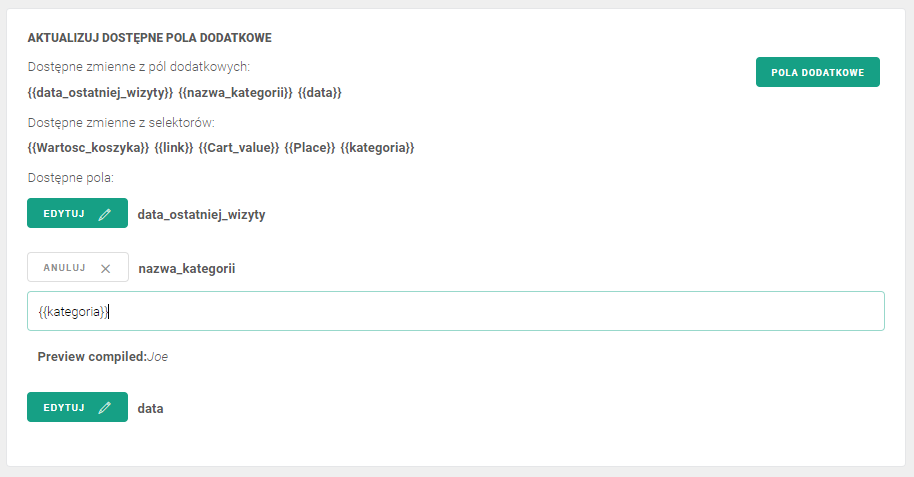
9. Po zamknięciu okienka kreatora zaktualizuj stworzone przez Ciebie pole dodatkowe poprzez kliknięcie Aktualizuj. Następnie wpisz nazwę Twojej zmiennej w nawiasach klamrowych np {{kategoria}}

Uważaj! W przypadku ostatnio odwiedzanego linku musisz koniecznie dopisać specjalny parametr, by link odkładał się prawidłowo. W przeciwnym razie w powiadomieniu zostanie zamieszczony dwa razy http lub https, co z kolei przekieruje Twojego odbiorcę na stronę z informacją o błędzie 404.
Przykład:
- http -> {{link | replace('http://','') }}
- https -> {{link| replace('https://','') }}
10. Dla Daty ostatniej wizyty wystarczy po kliknięciu w Edytuj zaznaczyć Aktualna data.
11. Natomiast dla Wartości liczbowej, musimy nie tylko wpisać w nawiasie klamrowym nazwę jej zmiennej, lecz także określić jej Operator:
12. Ostatni typ dotyczy Klikniętego elementu. Tutaj wystarczy jedynie zaznaczyć checkbox.
13. Ostatnim krokiem jest włączenie scenariusza za pomocą przełącznika znajdującego się bezpośrednio pod nazwą scenariusza i zapisanie ustawień przy pomocy przycisku Zapisz znajdującego się w prawym górnym rogu.




Testuję za darmo
Darmowa wersja zawiera wszystkie funkcjonalności systemu