Przetestuj web push na swojej stronie
Testuję za darmo
Darmowa wersja zawiera wszystkie funkcjonalności systemu
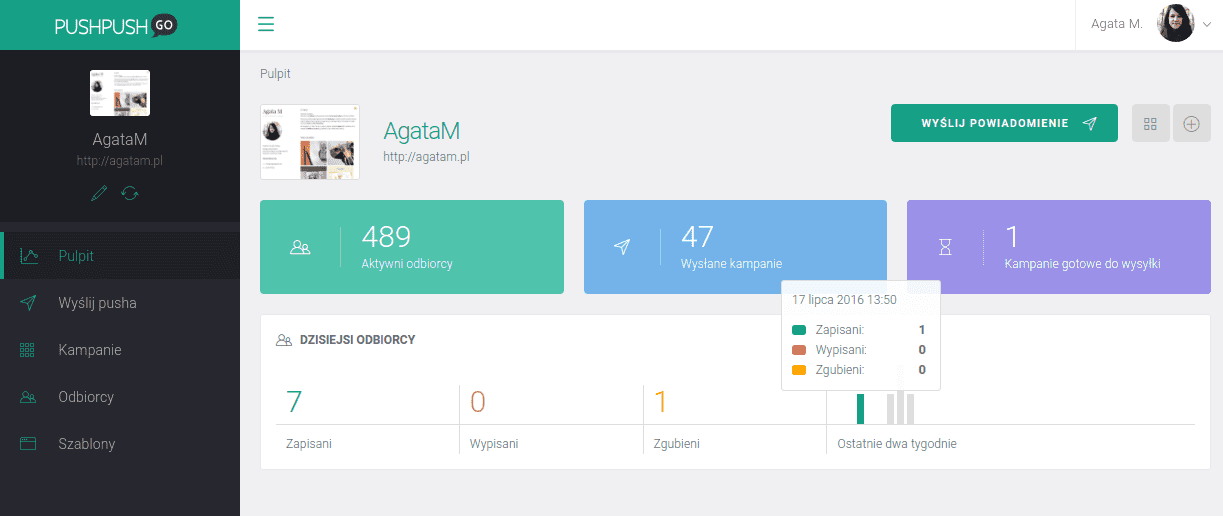
Twoje pierwsze kroki w aplikacji PushPushGo
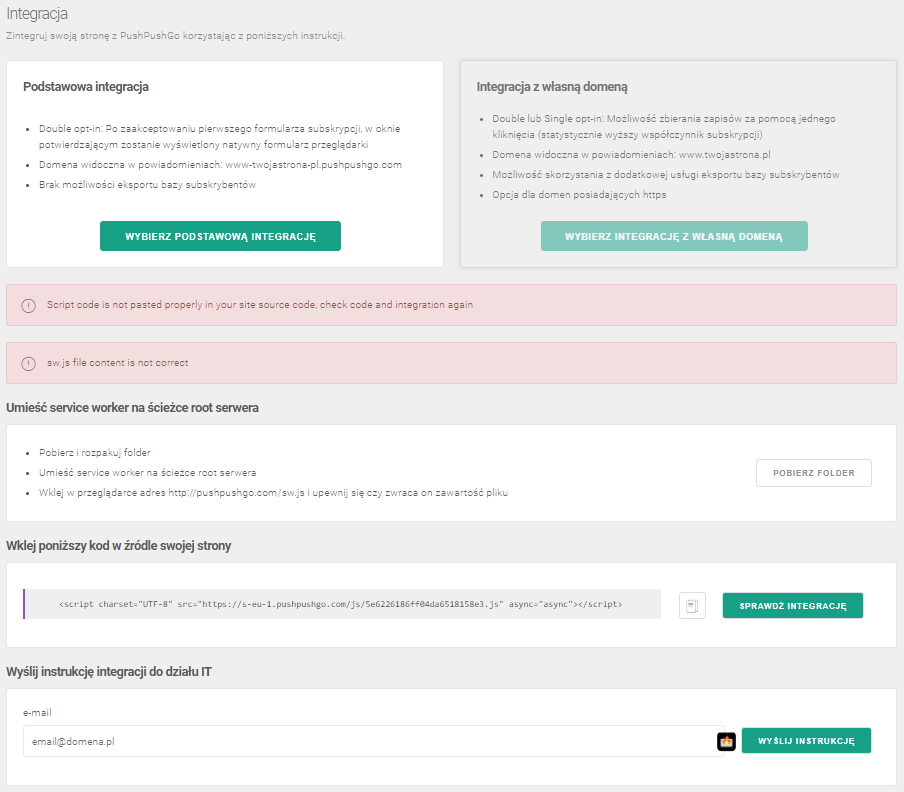
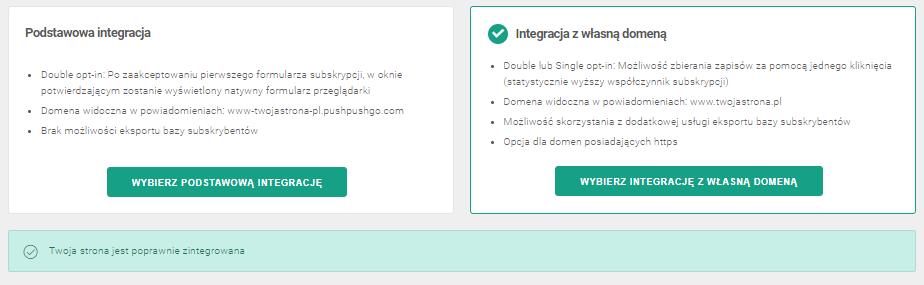
Zwróć uwagę, że w przypadku Podstawowej integracji wystarczy tylko wkleić kod integracyjny w dowolnym miejscu w kodzie Twojej strony. Powoduje to, że:
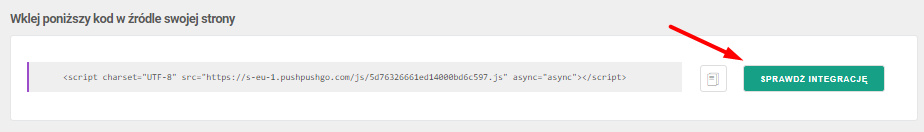
1. Żeby skorzystać z tej integracji wklej skrypt integracyjny w źródle swojej strony w dowolnym miejscu

2. Po wklejeniu skryptu w źródle strony kliknij przycisk Sprawdź integrację, aby sprawdzić czy wszystko działa poprawnie.
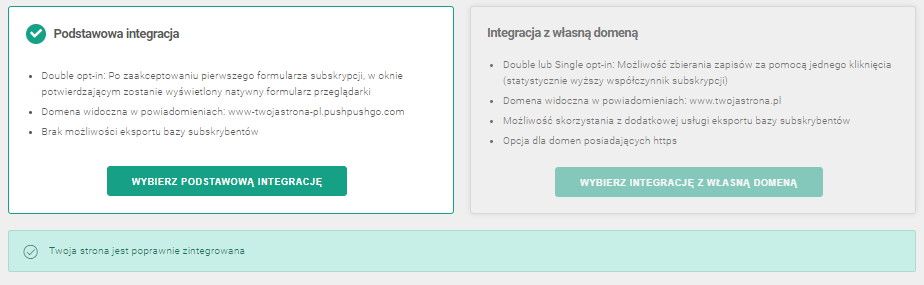
Poniższy zielony komunikat poinformuje Cię o poprawności integracji:

W przypadku Integracji z własną domeną, podczas integracji muszą być spełnione dodatkowe warunki:
Co zyskujesz dzięki tej integracji?
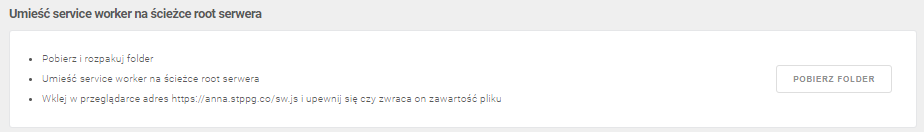
1. Aby zintegrować swoją stronę za pomocą integracji z własną domeną najpierw pobierz i rozpakuj skrypt a następnie umieść go na ścieżce root serwera.

Żeby sprawdzić poprawność jego umieszczenia:
2. Następnie umieść kod integracyjny w sekcji <head>lub <body> w kodzie swojej strony i kliknij przycisk Sprawdź integrację, żeby sprawdzić jej poprawność

3. Zielony komunikat poinformuje Cię o prawidłowej integracji a na Twojej stronie zacznie się wyświetlać formularz zapisu na notyfikacje web push.

Ważne! W przypadku integracji z własną domeną, jeśli posiadasz już swój service worker na stronie i nie masz możliwości jego usunięcia - zaimportuj zawartość pliku sw.js do swojego pliku i koniecznie poinformuj nas o tym.
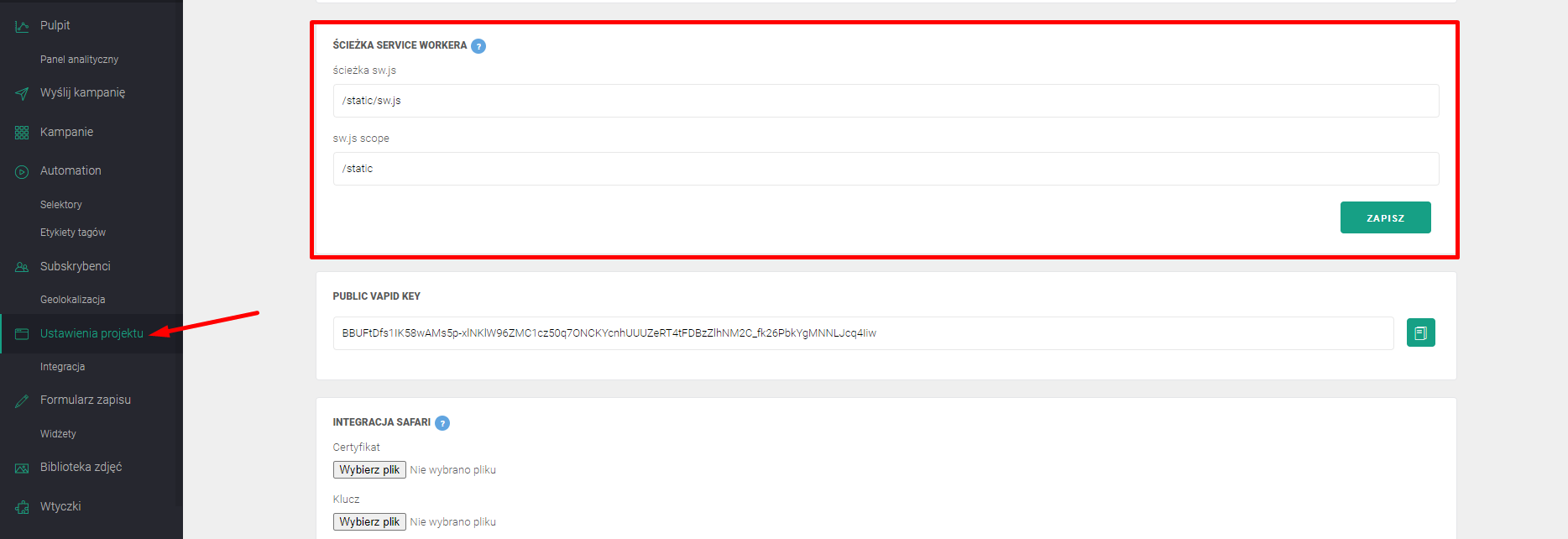
Jeśli chcesz zamienić adres z sw.js na inny, np. service-worker.js, możesz po prostu wkleić nowy adres w sekcji Ścieżka service workera w zakładce Ustawienia projektu. Natomiast jeśli chcesz zmienić katalog, w którym znajduje się plik sw.js (na przykład na static/sw.js), musisz dodatkowo dodać następujący response header: "Service-Worker-Allowed": "/".
Jeżeli zamierzasz dodać service worker do innego katalogu np. static, to pola “ścieżka sw.js” oraz “sw.js scope” (w zakładce Ustawienia projektu na Twoim koncie) powinny być uzupełnione w taki sposób:
● ścieżka sw.js: /static/sw.js
● sw.js scope: /static

Testuję za darmo
Darmowa wersja zawiera wszystkie funkcjonalności systemu