Zadaniem selektorów jest monitorowanie zachowania subskrybenta na Twojej stronie i przesyłanie tych informacji do aplikacji PushPushGo. Dzięki nim będziesz mógł dokładnie zebrać takie dane jak:
- Wartość zamówienia
- Ilość produktów w koszyku
- Kliknięcie w przycisk akcji np. “Dodaj do koszyka” , “Zapłać”
- Link do ostatniej kategorii
- Odwiedzane kategorie na stronie
Stworzenie selektorów nie wymaga wiedzy technicznej. W internecie znajdziesz wiele aplikacji darmowych, które pomogą Ci określić w prosty i szybki sposób odpowiedni selektor dla wybranego elementu na stronie.
Selektory, z których będziesz korzystał to:
Aby określić selektor wejdź w zakładkę: Selektory/Nowy selektor.
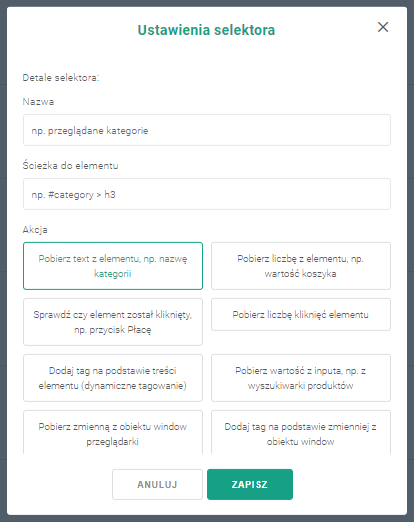
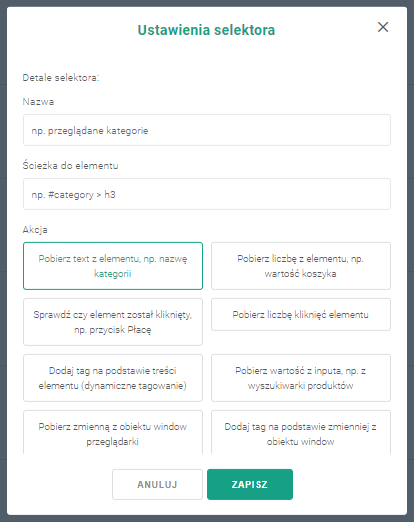
W przypadku każdego selektora będziesz musiał określić:
- opis - w tym miejscu nadajemy nazwę dla naszego selektora. Jest ona widoczna tylko dla nas, w panelu aplikacji oraz w PoluWarunku scenariusza automation
- ścieżkę do elementu - w tym miejscu wklejamy dokładną ścieżkę do elementu na stronie, który chcemy monitorować
- akcję - na jej podstawie określamy jakie jest zadanie naszego selektora

Spośród 9 akcji możemy wybrać:
- Pobierz text z elementu - akcja umożliwia zebranie nazwy danego elementu na stronie, który następnie można wykorzystać jako tzw. zmienną w trakcie tworzenia powiadomienia. Nazwy będą się odkładać w osobnej rubryce w zakładce subskrybenci
Przykład: #article_title
- Pobierz liczbę z elementu - umożliwia zebranie informacji liczbowej, np. ile produktów w koszyku ma dany subskrybent, bądź jaka jest ostateczna wartość jego zamówienia. Taki selektor możemy wykorzystać np. w scenariuszu porzuconego koszyka
Przykładowy selektor: .simpleCart_total
- Sprawdź czy element został kliknięty - możemy zebrać informację czy odbiorca kliknął w wyznaczony przez nas element na stronie, np. przycisk płacę, zaloguj, zamawiam.
Przykładowy selektor: #add_comment
- Pobierz liczbę kliknięć z danego elementu - akcja umożliwia zebranie liczby kliknięć np. w przycisk dodaj komentarz. Dzięki temu wiemy z jaką częstotliwością subskrybent dzieli się swoją opinią na naszej stronie
Przykładowy selektor .submit-buy
- Dodaj tag na podstawie treści elementu - dzięki tej akcji możemy zebrać informacje o np. odwiedzanych kategoriach na stronie w formie tagu. Umożliwiają one tworzenie bardziej spersonalizowanych wiadomości. W obrębie tej akcji możemy umieścić tzw. etykietę tagu, przez co zebrane tagi zostaną pogrupowane wedle naszego zamysłu.
Przykładowy selektor: .category_list h1
- Pobierz wartość z inputa - za pomocą tej akcji, mamy możliwość pobrania zawartości wpisanej przez odbiorcę do inputa. Np. jeśli na naszej stronie znajduje się wyszukiwarka produktów, jesteśmy w stanie sprawdzić, jaką dokładnie frazę wpisał odwiedzający
Przykładowy selektor: #city
- Pobierz zmienną z obiektu window przeglądarki - dzięki tej akcji, możemy przesłać do aplikacji przechowywane dane na swoich witrynach w Google Tag Manager za pomocą dataLayer.
- Dodaj tag na podstawie zmiennej z obiektu window - wykorzystując dane zebrane na dataLayer w Google Tag Manager, możemy przypisywać tagi naszym odbiorcom
- Niestandardowy - ta akcja umożliwia odkładanie informacji odbiorcy, które zachowane są w atrybutach klas bądź identyfikatorów. Np. za pomocą tej akcji możemy zbierać ostatnio odwiedzany link przez subskrybenta.
Przykład selektora:
- link [rel = 'canonical'] o atrybucie href
- link[rel='alternate'][hreflang='pl'] o atrybucie href
- meta[property='og:url'] o atrybucie content
Niektóre z selektorów wymagają aktualizacji, aby odkładać najświeższe informacje o subskrybencie. Do tego zabiegu służy nam automation i pola dodatkowe. Więcej na ten temat w rozdziale => Pola dodatkowe i aktualizacja selektorów