Przetestuj web push na swojej stronie
Testuję za darmo
Darmowa wersja zawiera wszystkie funkcjonalności systemu
Twoje pierwsze kroki w aplikacji PushPushGo
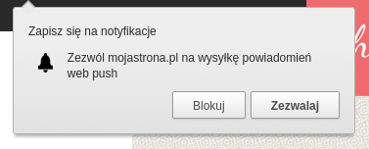
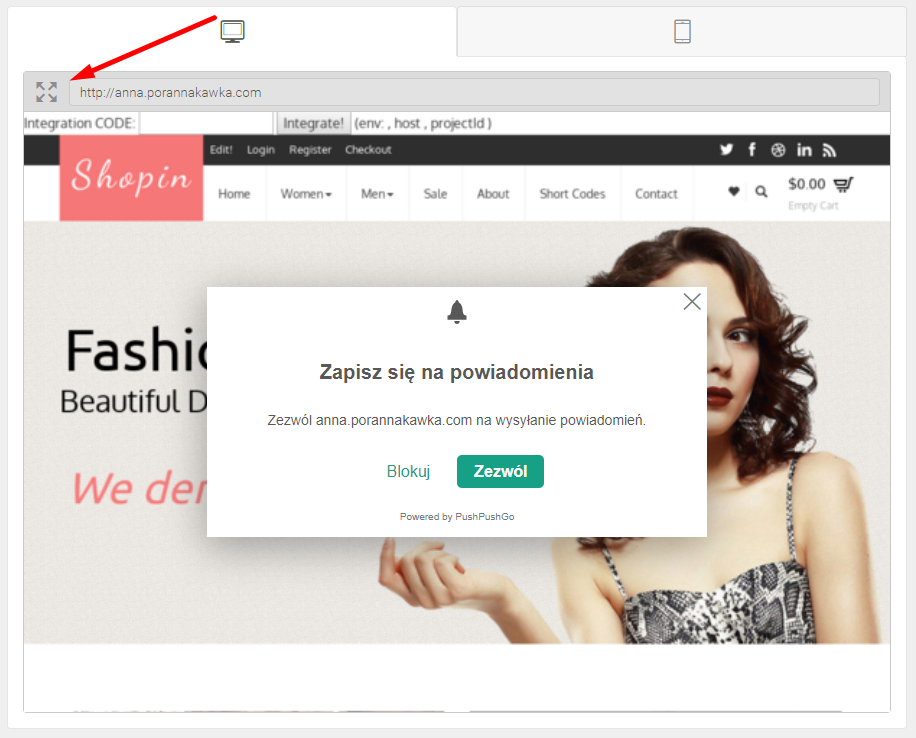
Pierwszym sygnałem, że udało Ci się zintegrować stronę, jest wyświetlenie się poniższego komunikatu po wejściu na nią.

Wyskakujący dymek nazywany jest formularzem zapisu, ponieważ to właśnie za jego pomocą odwiedzający stronę mogą wyrazić zgodę na otrzymywanie powiadomień push.
Formularz zapisu to wizytówka Twoich działań web push na stronie sklepu. Ma on decydujący wpływ na to, czy odbiorca Ci zaufa i postanowi poświęcić swój czas i kliknąć Zezwalaj. Przemyślany i dobrze skonstruowany formularz sprawi, że Twoja baza odbiorców będzie systematycznie rosnąć i dawać Ci realną szansę na pozostanie w kontakcie z Klientami, warto więc zadbać o jego przekaz i wygląd od samego początku.
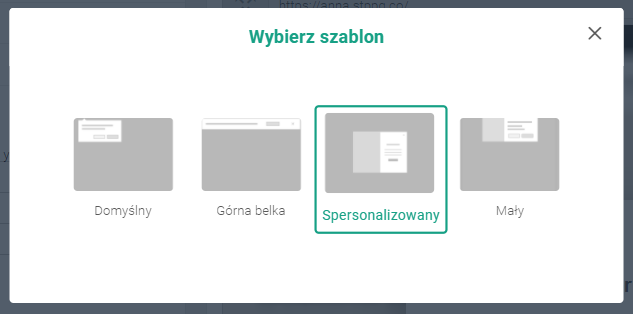
W obrębie nowego widoku, masz do dyspozycji 4 rodzaje szablonów, które dodatkowo możesz wzbogacić o zaawansowane opcje graficzne. To m.in wybór czcionki, koloru tła, obramowania, rozmiaru a nawet animacji, w jaki sposób popup ma się pojawić na stronie.

Pojawieniu się formularza zapisu na stronie może towarzyszyć zaciemnienie tła witryny - aby tego dokonać należy wybrać opcję “Szary” w sekcji tło. Jeśli zależy Ci na delikatnym uwydatnieniu pop-upy wybierz opcję “Cień”. Możesz również pozostawić swój formularz zapisu bez zmiany tła.

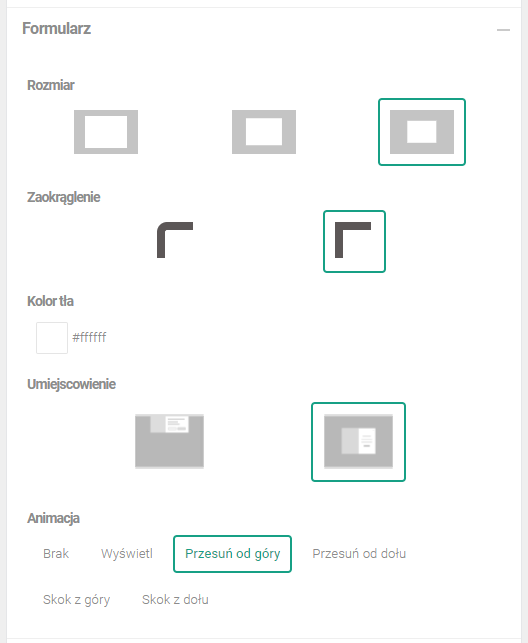
W tym miejscu możesz wybrać rozmiar, zaokrąglenie formularza, kolor tła, umiejscowienie na stronie oraz animację.

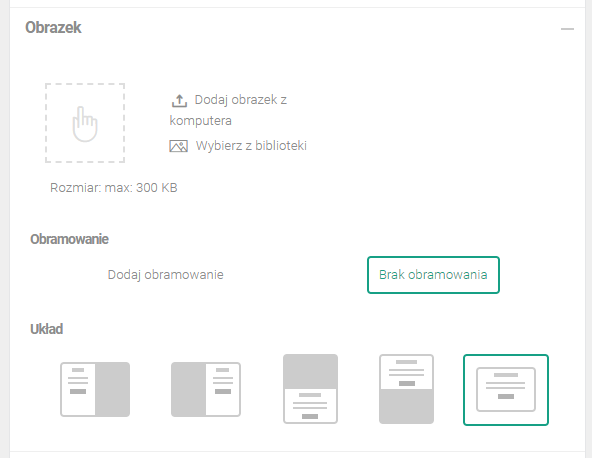
W tej sekcji możesz dodać grafikę, która pojawi się obok tekstu, obramowanie oraz wybrać układ.

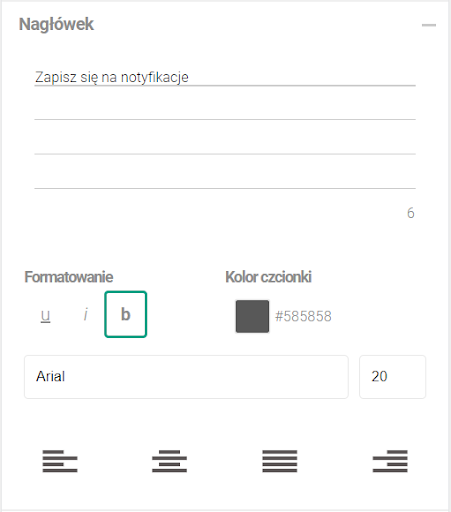
W tym miejscu możesz dodać tytuł do swojego pop-upu, a także wybrać dla niego kolor, rodzaj i rozmiar czcionki oraz wyrównanie.

Tu możesz dodać treść do swojego formularza, przy użyciu dokładnie tych samych opcji co w sekcji Nagłówek.
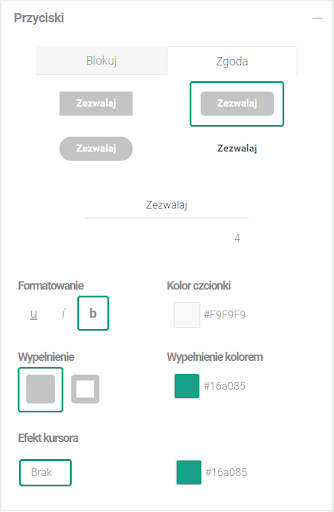
Ta opcja umożliwia Ci określenie wyglądu przycisków akcji na formularzu zapisu. Do dyspozycji masz wybór kształtu, koloru, a nawet efekt po najechaniu kursorem na dany przycisk.

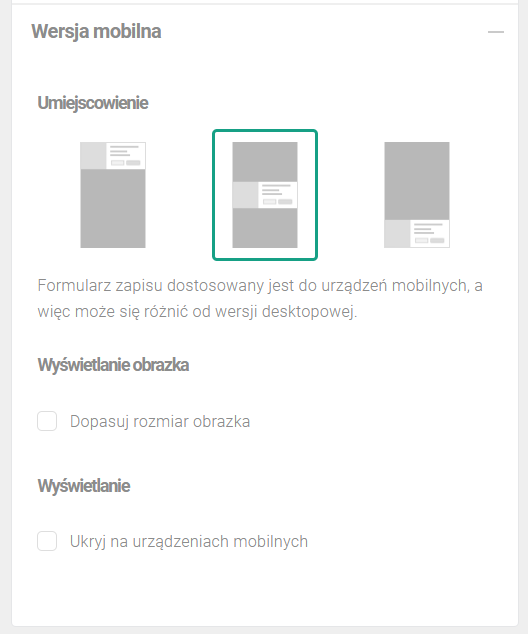
Krok ten pozwala Ci określić, w którym miejscu ma się pojawiać formularz zapisu na urządzeniu mobilnym. Możesz także zdecydować się na ukrycie formularza zapisu na urządzeniach mobilnych. W takim przypadku będzie on się pojawiał tylko na desktopach i tabletach.

*Wszystkie powyższe etapy dostępne są tylko dla szablonu spersonalizowanego i tiny. Inne szablony udostępniają jedynie kilka z powyższych możliwości.
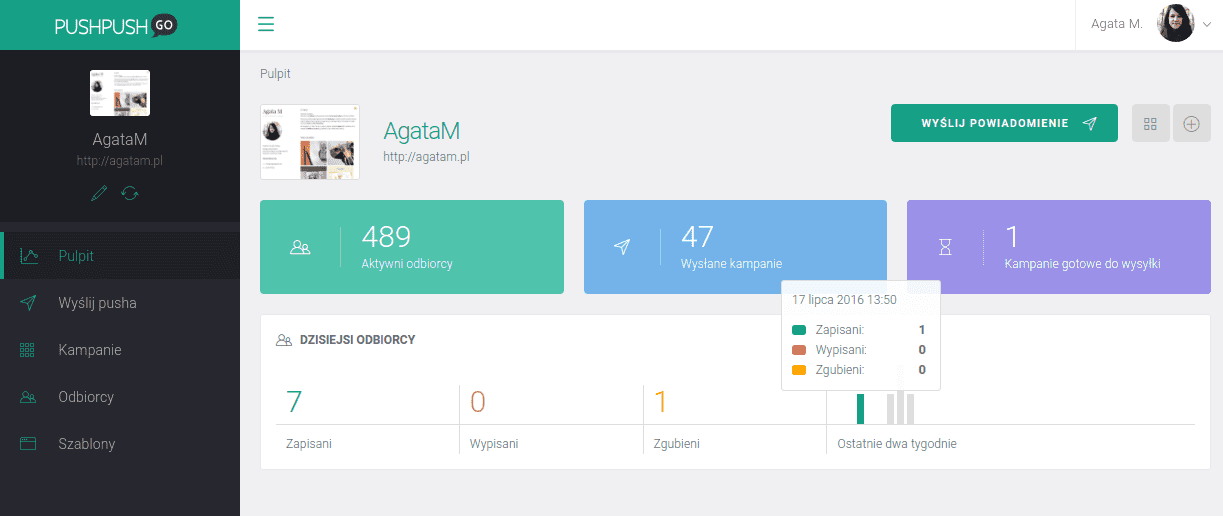
Wynik swojej pracy możesz sprawdzić najeżdżając kursorem na ikonkę strzałek.

Aby jeszcze lepiej poznać możliwości nowego kreatora, zapraszamy do obejrzenia krótkiego filmiku dostępnego pod tym adresem.
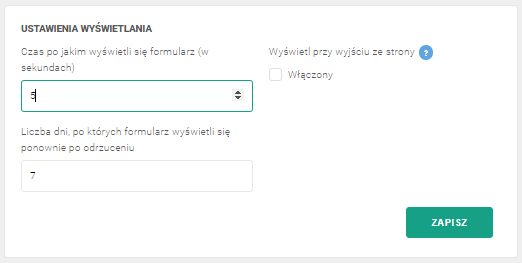
Istnieje możliwość ustawienia czasu (w sekundach) po jakim pojawi się formularz zapisu od momentu wejścia na stronę.
Jeśli chcesz natomiast aby formularz pokazywał się w momencie, gdy użytkownik chce opuścić stronę, należy zaznaczyć opcję Wyświetl przy wyjściu ze strony.
W przypadku podstawowej integracji istnieje możliwość ponownego wyświetlenia formularza po odrzuceniu subskrypcji. Możemy przykładowo zdecydować, że co 60 dni proponujemy użytkownikowi zapis na powiadomienia.
Ta opcja nie działa jednak w przypadku integracji z własną domeną. Proponując użytkownikom zapis za pomocą natywnego formularza przeglądarkowego, ma on możliwość wciśnięcia przycisku Blokuj, który spowoduje, że formularz nie wyświetli się już nigdy więcej na tej stronie, na tej przeglądarce.

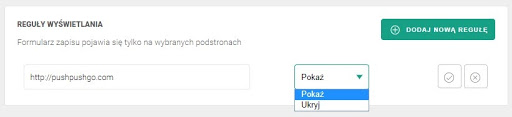
W opcji Reguły wyświetlania możesz stworzyć odpowiednie reguły dla formularza zapisu, np. wybrać podstrony, na których nie będzie wyświetlany.

Zwróć uwagę, że jeżeli nie wskażesz żadnej podstrony, formularz będzie wyświetlany na każdej podstronie Twojego serwisu. W każdej chwili możesz dodać kolejne, używając przycisku Dodaj nową regułę.

Aby sprawdzić czy formularz poprawnie wyświetla się na danych podstronach Twojej strony, możesz wkleić link w pole Testuj zasady wyświetlania formularza i nacisnąć Test.

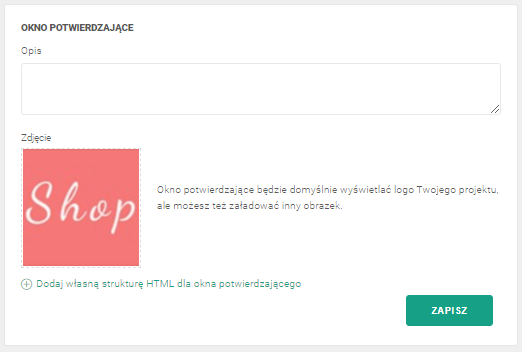
W przypadku integracji podstawowej zapis na powiadomienia składa się z dwóch kroków. Po wyświetleniu się formularza zapisu, w którym użytkownik wyrazi zgodę na otrzymywanie powiadomień, wyświetli mu się dodatkowe okno potwierdzające, w którym ponownie musi on wyrazić zgodę na subskrypcję.
Przy integracji podstawowej w zakładce "Formularz zapisu" znajdziesz także edytor okna potwierdzającego. Możesz w nim zmienić treść komunikatu oraz ustawić logo swojego projektu, aby okno potwierdzenia było bardziej spersonalizowane i współgrało wizualnie z formularzem zapisu.

Testuję za darmo
Darmowa wersja zawiera wszystkie funkcjonalności systemu