Koniec pop-upów na stronach internetowych był wieszczony wielokrotnie, ale to narzędzie jest nadal chętnie wykorzystywane przez marketerów. Dlaczego? Przede wszystkim dlatego, że okienka pop-up są po prostu skuteczne i mają wiele różnych zastosowań. Czy wykorzystujesz pop-upy na swojej stronie internetowej? I co to tak naprawdę jest pop-up? O tym porozmawiamy w dzisiejszym artykule.
Pop-up na stronie może być ważną częścią Twojej strategii marketingowej i sprzedażowej. Jednak jak zawsze – diabeł tkwi w szczegółach. Co możesz zrobić, aby pop-upy dobrze spełniały swoją rolę? Jakie narzędzia pop-up masz do dyspozycji, aby pomogły Ci w realizacji tego celu? Zapraszamy serdecznie do lektury!
Czym jest pop-up?
Zacznijmy od sprecyzowania, czym właściwie jest wspomniany element. Pop-up to automatycznie pojawiające się powiadomienie na Twojej stronie internetowej. Pop-upy najczęściej pojawiają się, gdy użytkownik podejmie interakcję ze stroną, lub będzie chciał ją opuścić. Pop-upy nie muszą wyświetlać się zaraz po wejściu użytkownika na daną stronę. Często pojawiają się podczas wykonywania innych czynności w obrębie danej witryny. Tak naprawdę możliwości wykorzystania pop-upów jest wiele! Podstawowa zasada mówi, że należy z nich korzystać w sposób zrównoważony i pokazywać klientom tylko ważne komunikaty, które mogą ich zainteresować.

Podobnie jak to ma miejsce w przypadku każdej formy reklamowej, pop-upy mają swoich zwolenników i przeciwników. Ci pierwsi podkreślają, że to rozwiązanie uniwersalne i łatwe do wykorzystania. Przeciwnicy z kolei podkreślają, że pop-upy utrudniają normalne korzystanie ze strony internetowej i tak naprawdę przeszkadzają użytkownikowi, zamiast mu pomagać.
Biorąc pod uwagę pozytywne doświadczenie użytkownika związane z korzystaniem z danej witryny internetowej, warto dokładnie przemyśleć kwestię powiadomień, pop-upów, banerów, automatycznie wyświetlających się video i innych dynamicznych elementów. Skorzystanie z takich form jest jak najbardziej wskazane, jednak należy zachować umiar i dobrze przemyśleć, jaką rolę będą pełnić takie powiadomienia na Twojej stronie internetowej. Zanim jednak do tego przejdziemy, postarajmy się znaleźć odpowiedź na pytanie, dlaczego pop-upy w ogóle powinny znaleźć się na Twojej stronie internetowej?
Dlaczego warto umieścić pop-up na stronie internetowej?
Przede wszystkim dlatego, że pop-upy zwracają uwagę użytkownika. Aby pop-up był skuteczny, powinien odznaczać się na tle strony i zawierać treściwy przekaz z jasnym wezwaniem do działania (CTA). Innymi słowy, jasno określ, jakiej reakcji oczekujesz od użytkownika.
Pop-upy możesz wykorzystać, żeby zachęcić klientów do:
- zapisu do newslettera,
- dołączenia do programu lojalnościowego,
- odebrania vouchera/kodu zniżkowego,
- zapoznania się z nowymi produktami/promocjami,
- pobrania dodatkowych materiałów (np. ebooka),
- złożenia zapytania ofertowego.
Gdy są prawidłowo wykorzystywane, pop-upy mogą stanowić doskonały sposób na generowanie leadów i tworzenie bazy klientów. Dzięki pop-upom na stronie można dotrzeć do grupy docelowej zainteresowanej danymi produktami lub usługami. Skąd taki wniosek? Ponieważ dana osoba już odwiedziła witrynę i musiała mieć w tym jakiś cel. Pop-upy z zachęceniem do zostania subskrybentem newslettera to już niemal standard. Ważne jest jednak, aby takie działania były skuteczne. Dlatego warto przy okazji każdego pop-upu zaproponować klientowi jakąś dodatkową korzyść. Mógłbyś na przykład stworzyć pop-up o takiej treści:
Już dzisiaj dołącz do naszego newslettera i otrzymuj wartościowe porady na maila.
Na start mamy dla Ciebie 5% zniżki na kolejne zakupy!
Pamiętaj, aby przekaz zawsze był przyjazny i pozytywny. Zachęcaj do działania zamiast straszyć lub wymagać (chyba, że oferujesz promocję ograniczoną czasowo, wtedy oczywiście należy to podkreślić).
Pop-upy to także świetne rozwiązanie pozwalające przekazać użytkownikom ważne informacje. Ponieważ pop-upy są dobrze widoczne, można dzięki nim zwrócić uwagę np. na aktualną promocję lub poinformować o nowościach w sklepie online albo nowo otwartym sklepie stacjonarnym. Pamiętaj jednak, aby nie przesadzić z liczbą i częstotliwością wyskakujących okienek – może to drażnić odbiorców i obniżyć ich powracalność, czyli chęć ponownego odwiedzenia Twojej witryny.
Jak zrobić pop-up na stronie?
Wdrożenie pop-upa na stronie internetowej nie musi być trudne. Jeśli współpracujesz z programistą, który zajmuje się web developmentem, prawdopodobnie taka osoba będzie w stanie w krótkim czasie przygotować odpowiedni algorytm. Jeśli nie chcesz wybierać tej opcji, możesz wykorzystać dostępne narzędzia pop-up. Z ich pomocą stworzenie takiego powiadomienia jest szybkie i nie wymaga zaawansowanych umiejętności programistycznych.
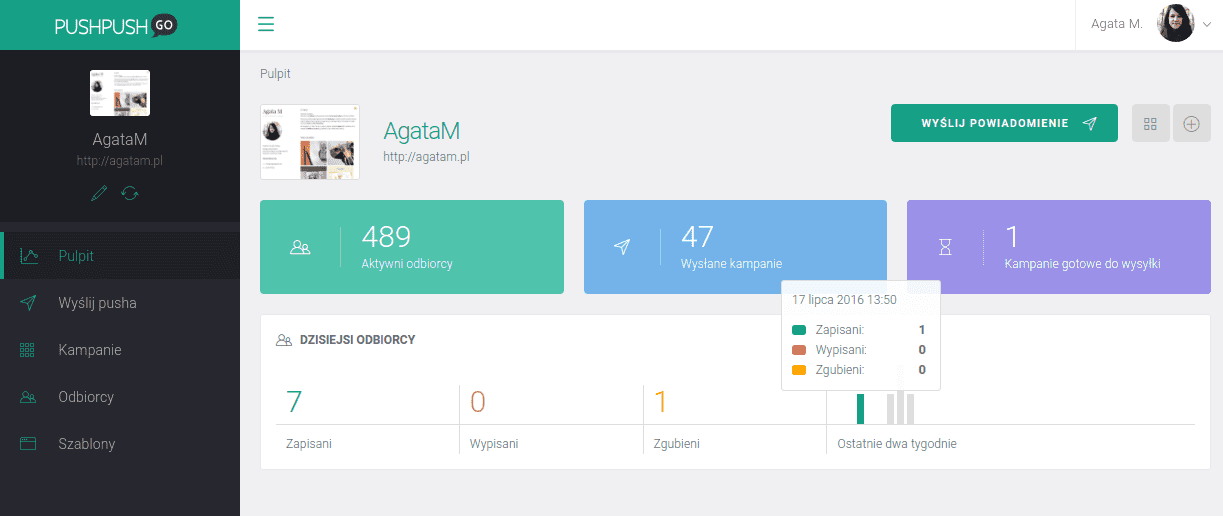
PUSHPUSHGO

To nasza platforma służąca do wysyłki powiadomień web push, które dostarczane są do przeglądarki internetowej po uruchomieniu jej przez danego użytkownika, który wcześniej wyraził zgodę na otrzymywanie tego typu notyfikacji. Dzięki PushPushGo można zaprojektować pop-upy, np. zachęcające do dołączenia do grona subskrybentów.
Kreator pop-upów udostępniony przez naszą aplikację jest prosty i intuicyjny. Oferuje też szerokie możliwości personalizacji powiadomień, dzięki czemu spełni oczekiwania użytkowników o różnych wymaganiach. Oczywiście tak stworzony pop-up może być w pełni dopasowany do identyfikacji wizualnej Twojej firmy. Powiadomienia web push świetnie sprawdzają się podczas dystrybucji contentu oraz znakomicie wykorzystują możliwości marketing automation.
CO Z ADBLOCKERAMI?
W tym miejscu warto poruszyć jeszcze jedną kwestię, która zapewne pojawiła się u niejednej osoby czytającej ten wpis. Co z adblockami? Tutaj należy zwrócić uwagę na kilka kwestii. Po pierwsze, tego typu wtyczki nie są aż tak popularne, jak mogłoby się wydawać. Globalnie korzysta z nich zaledwie nieco ponad 42% użytkowników sieci. Ta liczba jest jeszcze niższa na rozwiniętych rynkach, np. [Backlinko]:
- Kanada: 41,3%
- Irlandia: 40,4%
- Stany Zjednoczone: 38,8%
- Francja: 36,8%
- Szwajcaria: 36,3%
- Zjednoczone Królestwo: 35,2%
- Włochy: 33,4%
- Japonia: 22,3%
Nie jest to zatem tak duży problem (w skali światowej), jak mogłoby się wydawać. Po drugie, powiadomienia push, ponieważ wymagają uprzedniej zgody od użytkownika, są odporne na tego typu oprogramowanie blokujące wyświetlanie reklam w przeglądarkach.
Zbuduj zgodną z RODO bazę odbiorców. Zacznij za darmo!
LAYERED POP-UPS
Dzięki tej aplikacji możesz tworzyć nieograniczoną liczbę unikalnych wielowarstwowych animowanych pop-upów na swojej stronie opartej na WordPress. Co więcej, system ten możesz łatwo zintegrować z ponad 50 narzędziami służącymi do e-mail marketingu. W bibliotece Layered Pop-ups czeka na Ciebie ponad 150 szablonów, na których możesz oprzeć swój projekt.
OPTKIT
To kolejna platforma, dzięki której możesz zaprojektować swoje pop-upy. Jak zrobić takie wyskakujące okienko? Przyda się OptKit, który nie wymaga umiejętności programowania – cały proces jest elastyczny i łatwy w konfiguracji. Dodatkowo darmowa wersja programu jest wystarczająca w przypadku mniej skomplikowanych stron internetowych. Oprócz wyskakujących okienek pojawiających się podczas wykazania intencji wyjścia ze strony, mogą się one uruchamiać, gdy ktoś znajduje się na stronie przez określoną liczbę sekund, lub gdy przewinął określony procent strony.
Podsumowanie: pop-up – jak zrobić i na co zwrócić uwagę
Tworząc pop-upy na swoją stronę internetową, powinieneś pamiętać o kilku ważnych zasadach, które ułatwią Ci tworzenie powiadomień, które będą efektywne i przyjazne dla użytkowników. Oto kluczowe zasady:
- wybierz narzędzie, które nie spowolni działania Twojej strony internetowej;
- zadbaj o odpowiednie doświadczenie użytkownika, tak aby pop-up pojawił się w odpowiednim miejscu oraz czasie (nie przesadź z ich liczbą i częstotliwością!);
- dopilnuj, aby pop-up w wersji mobilnej dobrze się wyświetlał, oraz aby jego zamknięcie nie było utrudnione na małym ekranie. Jeśli nie jesteś w stanie zapewnić odpowiedniego user experience użytkownikom smartfonów zrezygnuj z pop-upu w wersji mobilnej;
- upewnij się, że pop-up nie będzie wyświetlał się zbyt często jednemu użytkownikowi;
- w miarę możliwości spersonalizuj przekaz;
- używaj odpowiednich i jasnych CTA;
- ogranicz się do jasnych i krótkich komunikatów, pop-up to nie miejsce na długie instrukcje.
Kiedy uwzględnisz te elementy, może się okazać, że pop-upy przyczynią się do większej sprzedaży i zadowolenia Twoich klientów.
Powyższy tekst miał na celu nie tylko wyjaśnić czym jest pop-up na stronie internetowej, ale również omówić szerzej jego zalety i optymalne zastosowania. Nie sposób mówić o formie interakcji z użytkownikami sieci, jakim jest pop-up, bez poruszenia kwestii narzędzi przydatnych przy ich tworzeniu. Po wdrożeniu omawianych elementów do swojej strony pamiętaj o optymalizacji i testach skuteczności – przetestuj kilka wersji graficznych i tekstowych, aby przekonać się, która najlepiej działa dla Twojej marki i grupy docelowej.
Do dzieła!